L’arborescence de votre site vitrine est une étape cruciale pour garantir le succès de votre présence en ligne. Souvent négligée, elle est pourtant essentielle pour améliorer l’expérience utilisateur et optimiser votre référencement naturel. Une arborescence bien pensée permet à vos visiteurs de naviguer facilement entre les différentes pages de votre site et de trouver rapidement les informations qu’ils cherchent. Mais, elle aide aussi les robots d’indexation des moteurs de recherche à mieux comprendre votre contenu, pour mieux le positionner dans la SERP. En bref, pour une création de site vitrine ou pour une refonte, une arborescence claire est indissociable à une UX de qualité et un SEO efficace. Découvrez les clés pour créer une arborescence performante pour votre site vitrine.
Qu’est-ce qu’une arborescence web ?
L’arborescence web représente l’organisation structurée des différentes pages et sections du site. Elle se présente sous forme d’une hiérarchie de catégories et sous-catégories, qui permettent de regrouper les pages en fonction de leur contenu et de leur niveau d’importance. Elle est comparable à la table des matières d’un livre, fournissant un guide clair sur où trouver quoi dans le site. Grâce à elle, vous pouvez définir la profondeur de clics nécessaire pour accéder à chaque page.
La page d’accueil se situe au premier niveau de profondeur : elle est accessible en un clic, où que vous soyez sur votre site. En deuxième niveau pour votre site vitrine, nous allons retrouver votre page à propos, votre page de présentation de vos services, votre blog et votre page de contact. Selon votre nombre de pages, vous pouvez créer un troisième niveau, en détaillant plus en profondeur vos services et expertises, par exemple.
Vous l’aurez compris, une arborescence bien conçue permet aux visiteurs de trouver facilement les informations qu’ils recherchent sur le site, en limitant le nombre de clics nécessaires pour y accéder. Ainsi, vous pouvez créer un menu de navigation, ainsi qu’un fil d’Ariane, cohérents et UX-friendly.
Elle facilite également la compréhension de la structure du site par Google et les autres moteurs de recherches. De ce fait, votre site a plus de chances d’être bien positionné sur la page de résultats (aka la fameuse SERP). Mieux il est positionné, plus il a des chances de recevoir des visites : le premier résultat capte 8 % du CTR (taux de clics), tandis que le deuxième n’en capte que 0.5 % (source : SEO Clarity).
Avec toujours comme objectifs, une meilleure visibilité et un taux de conversion qui s’envole. Parce que votre site vitrine est essentiellement là pour vous ramener de nouveaux leads qualifiés, tout en renforcer votre notoriété.
Besoin d'accompagnement pour construire l'arborescence de votre site vitrine ?
N’hésitez pas, on sait y faire 😉
Contactez-nousLes outils pour créer une arborescence pour son site vitrine
Des outils de mapping
Heureusement, pour faciliter la création d’une arborescence pour votre site vitrine, il y a les outils de mapping. Vous pouvez tout à fait réaliser un premier brouillon sur une feuille de papier. Toutefois, ces outils en ligne de carte mentale vous aident à obtenir une arborescence plus claire, visuellement plus compréhensible et de travailler en équipe sur un espace collaboratif.
Alors, quels outils de mapping utiliser ? Vous pouvez vous tourner vers DynoMapper pour créer une arborescence, mais aussi programmer votre contenu, en faire l’audit et rechercher vos prochains mots-clés, tout en le connectant à Google Analytics.
Il y a également Mindmeister, pour créer des cartes mentales collaboratives. Surtout, l’outil vous permet de gérer l’attribution et l’état des tâches associées. Parfait pour profiter d’un espace de travail collaboratif avec l’équipe qui crée votre site web.
Enfin, Gloomaps est probablement l’outil pour créer une arborescence de site vitrine le plus simple à utiliser. Parfait pour aller droit au but.
Grâce à ces outils, créer une arborescence claire et précise pour votre site vitrine devient un jeu d’enfant. Mais, si vous n’êtes pas fan des cartes mentales, vous pouvez tout simplement utiliser un tableur.
Excel ou Google Sheets
Certes, les tableurs stars sont moins attrayants visuellement qu’une jolie carte mentale. Par contre, ils permettent de stocker plus d’informations et de liens externes concernant votre arborescence et votre structure de site.
Pour chaque page, vous pouvez indiquer :
- le niveau de clic ;
- la requête visée ;
- le titre ;
- le title ;
- l’URL ;
- la méta-description ;
- l’inspiration source.
Parfait pour vider votre cerveau dans un seul document. Évidemment, pour profiter de la quantité d’informations possibles et d’un visuel clair, vous pouvez combiner tableur et outil de carte mentale.
L’outil spécialisé
Slickplan, c’est l’outil en ligne conçu pour faciliter la planification et la conception d’arborescence de sites internet. Il permet la création de sitemap, mais pas seulement. Avec, vous pouvez aussi travailler vos parcours utilisateurs, bénéficier de leur template préconçu (même si chez AmphiBee, nous recommandons l’utilisation de template sur mesure, pensé pour vos objectifs et vos besoins), organiser vos contenus ou encore, partager vos mockups avec votre équipe. Il est accessible à partir de 10 $ par mois, avec un essai offert de 14 jours.
Comment définir l’arborescence de son site vitrine ?
1) Listez les pages élémentaires
Vous avez compris l’importance de l’arborescence de votre site vitrine. Vous avez choisi l’outil le plus adapté à vos besoins. Il est maintenant temps de passer à l’étape suivante : lister toutes les pages élémentaires. Il s’agit des pages incontournables que tout site vitrine doit avoir :
- la page d’accueil ;
- la page de présentation des offres et services ;
- la page de contact ;
- la page à propos.
La page d’accueil est la première page que vos visiteurs voient en arrivant sur votre site d’entreprise. C’est la page la plus importante de votre site. Elle doit être claire, épurée et fournir toutes les informations essentielles sur votre business et vos services. Elle doit refléter l’image de marque de votre compagnie, son histoire et ses valeurs. En un coup d’œil, l’utilisateur sait où il est et ce que vous pouvez faire pour lui.
La page de présentation des offres et services sert à présenter ce que fait votre entreprise, pour qui, pourquoi et comment. À vous de voir si vous souhaitez y ajouter vos tarifs. Pensez à y intégrer des CTA de prises de contact.
La page de contact est la page à travers laquelle vos visiteurs peuvent vous contacter directement depuis votre site web, sans avoir à chercher votre adresse e-mail. Elle est essentielle pour générer des leads.
Enfin, bien que souvent oubliée, la page à propos est l’une des pages les plus visitées de votre site web. C’est l’occasion de faire comprendre à votre lecteur pourquoi il devrait faire appel à vous, et pas à vos concurrents. Ici, le storytelling est votre allié.
Ces quatres pages sont à considérer comme les bases de votre site vitrine.
Votre site vitrine a peut-être pour vocation de faciliter vos recrutements et d’attirer de nouveaux candidats. D’ailleurs, une étude Welcome to the Jungle a montré que 36 % des candidats utilisait le site de l’entreprise pour obtenir des informations sur cette dernière. Ne ratez pas cette opportunité d’améliorer votre marque employeur.
2) Listez vos offres de façon précise
Sur un papier, un tableur ou un outil de mapping, listez toutes les offres de votre entreprise. Vous pouvez rentrer dans les détails :
- le type d’offre ;
- le contenu de l’offre ;
- les bénéfices pour l’acheteur ;
- le déroulement ;
- le prix.
Plus vous avez d’informations, mieux c’est. Ça ne veut pas dire que vous allez mettre toute l’information disponible sur votre site. Cette étape va surtout vous aider à faire un état des lieux pour faciliter la prochaine action.
3) Catégorisez vos offres
Maintenant que vous avez listé l’intégralité de vos offres et de vos pages élémentaires, vous allez pouvoir les regrouper en catégorie. Vous pouvez notamment procéder par :
- offre ;
- cible ;
- prix ;
- valeur.
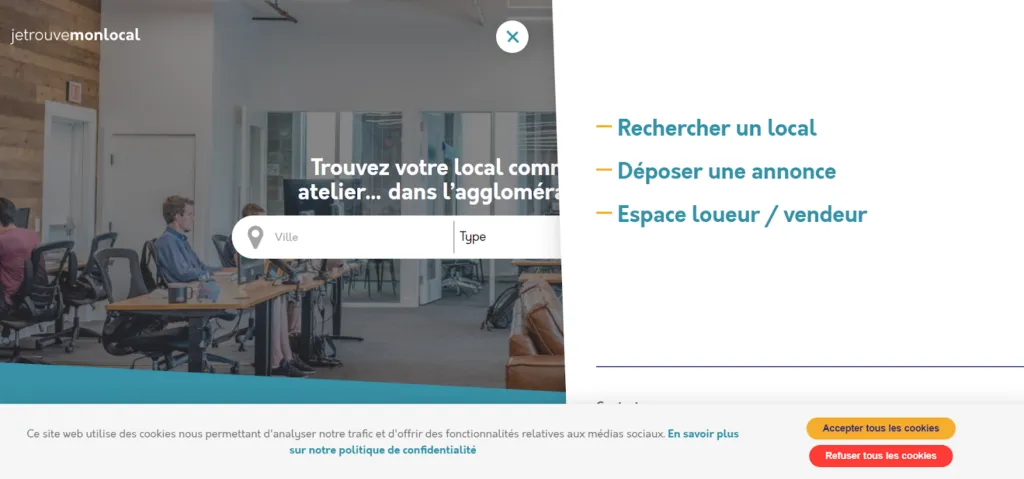
Prenons le site de Je trouve mon local, réalisé par notre agence WordPress.

Leur offre est découpée en deux parties. Dans la première, dans le menu déroulant, vous pouvez :
- rechercher un local ;
- déposer une annonce ;
- accéder à l’espace loueur/vendeur.

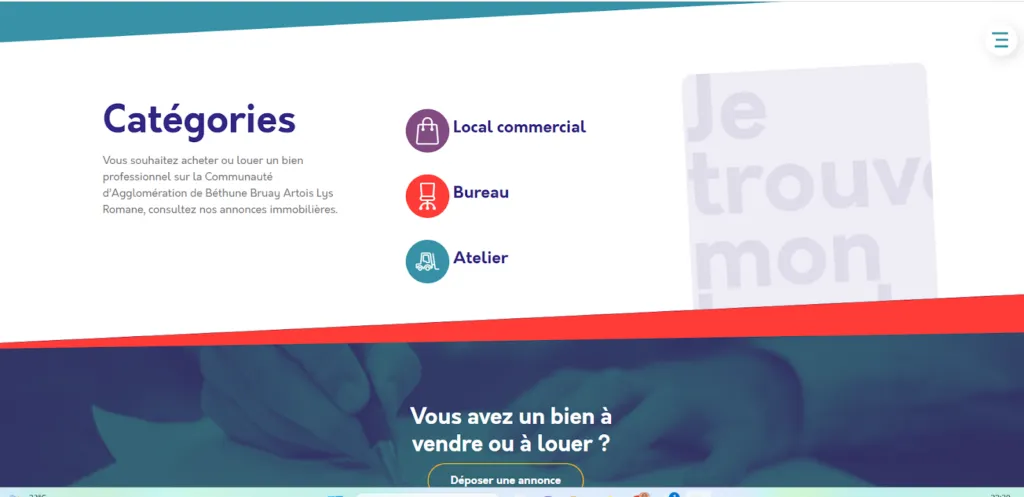
Dans la deuxième partie, située sous la ligne de flottaison, vous avez accès à d’autres clics, pour vous faciliter la recherche de bien, en précisant le type souhaité :
- local commercial ;
- bureau ;
- atelier.
Enfin, vous pouvez directement déposer votre annonce avec un clic accessible dès la page d’accueil. Et c’est l’un des secrets des sites vitrine réussis : l’information doit être trouvable facilement. Vous devez limiter les efforts de vos utilisateurs, pour rendre leur navigation la plus fluide possible.
4) Associez des mots-clés à chaque offre
Votre site doit avoir deux objectifs principaux :
- la visibilité ;
- la conversion.
Plus vous avez de trafic, organique ou payant, plus vous allez pouvoir convertir. Avec un taux de conversion à 3 %, par exemple, il sera toujours plus intéressant d’avoir 1 000 visites par jour sur votre site, que 100.
Alors, l’une des bonnes pratiques du web, c’est d’associer les bons mots-clés à vos offres.
Souvenez-vous qu’un mot-clé est égal à une offre. Vous ne voulez pas viser le même mot-clé avec deux pages différentes, pour la simple et bonne raison qu’elles risquent de se cannibaliser. C’est-à-dire qu’elles vont rentrer en concurrence pour atteindre les premières positions sur le même mot-clé. Il est plutôt conseillé d’avoir une page à forte valeur ajoutée par mot-clé.
Vous pouvez évidemment viser un mot-clé principal et plusieurs mots-clés secondaires. Tant que vous ne visez pas les mêmes mots, avec des pages différentes.
Une autre solution est de miser sur les requêtes longues-traînes. Prenons l’exemple d’un nutritionniste spécialisé dans le diabète. Celui-ci va pouvoir créer une page catégorie “ Diabète “, en deuxième de niveau de profondeur. De cette page pourront partir plusieurs pages, plus spécifiques, en troisième niveau de clic :
- le diabète de type 1 ;
- le diabète de type 2 ;
- le diabète gestationnel ;
- le diabète insipide.
Prenons le site d’AmphiBee comme nouvel exemple. Nous avons regroupé notre expertise en différentes sous-catégories :
- l’audit de site WordPress ;
- le webdesign UX/UI ;
- le développement frontend et backend ;
- la maintenance WordPress.
Mais, nous avons aussi créé des catégories par ville et par service proposé.
Pour trouver les bons mots-clés, vous pouvez tout simplement utiliser Google, Google Ads ou un outil spécialisé, comme Semji. Les outils spécialisés vous permettent d’évaluer le nombre de recherches, la difficulté de la requête en fonction de la concurrence et de son autorité, mais aussi le coût par clic pour le SEA. Ce dernier est un bon indicateur pour le SEO : si le CPC est élevé, c’est probablement une requête sur laquelle il est intéressant de se placer (si elle est utile pour vos objectifs et que la concurrence est ok).
5) Schématisez l’arborescence de votre site vitrine
Une fois que vous connaissez vos pages primaires, l’entièreté de votre offre, son organisation et les mots-clés liés, vous allez pouvoir schématiser l’arborescence de votre site vitrine.
À vous de voir si vous préférez le faire sur une feuille de papier, sur un outil de mapping ou sur un tableur, comme Excel. Dites-vous que quelqu’un doit pouvoir arriver sur votre projet de création de site internet et comprendre à 100 % comment va être construit votre site, grâce à ce schéma.
Après des années à concevoir des sites web pour des dizaines d’entreprises, nous pouvons vous dire qu’un projet de site qui se passe bien et qui vous apporte des résultats, c’est un site avec :
- un cahier des charges clair pour mener à bien le projet ;
- une bonne architecture.
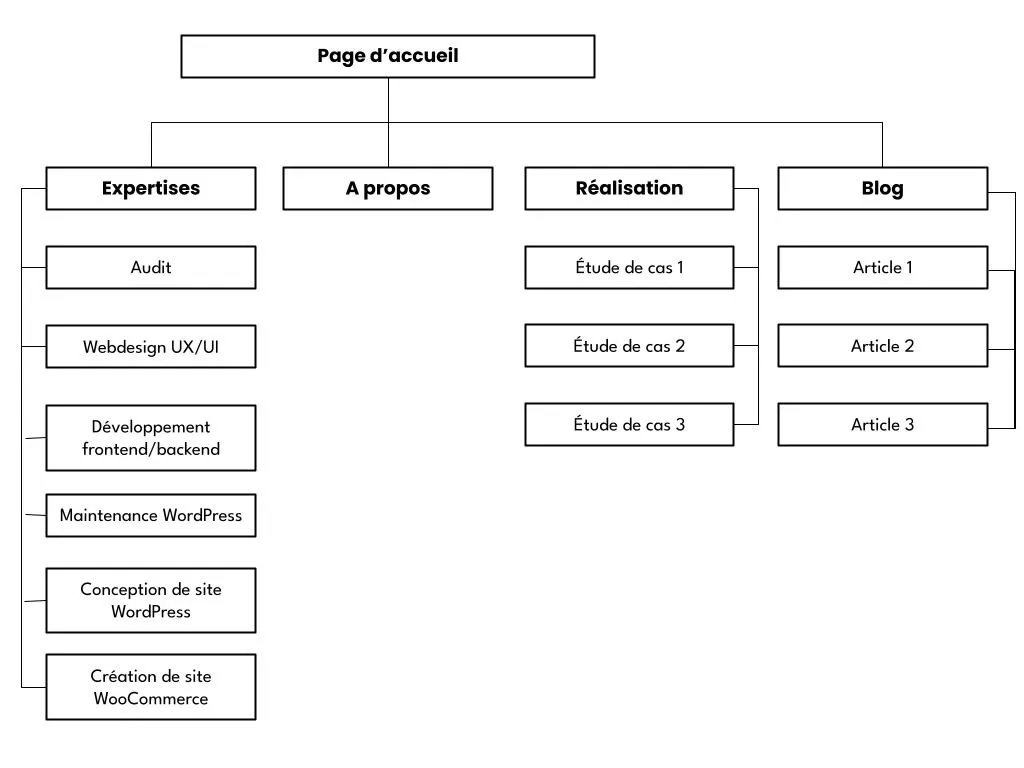
Exemple d’arborescence de site vitrine
Parce que les cordonniers ne sont pas toujours les plus mal chaussés, nous vous partageons ici l’arborescence de notre site web pour vous permettre de mieux comprendre le processus et de vous inspirer.

Autres bonnes pratiques pour son arborescence
Analysez les sites concurrents
Pour votre marketing, votre SEO comme pour le développement de votre site web, il est essentiel de faire de la veille sur votre secteur. Et d’analyser les sites de vos concurrents. Cela va vous permettre de :
- comprendre les habitudes de navigation de vos clients potentiels ;
- construire une expérience utilisateur attrayante ;
- pouvoir repérer des requêtes attrayantes ;
- trouver de nouvelles idées de mots-clés ;
- repérer les points de friction à éviter ;
- savoir comment faire mieux.
Évidemment, le but n’est pas de reproduire bêtement ce que vous voyez. Mais d’analyser pour vous inspirer et faire mieux.
Soignez les URL de vos pages
Ça peut vous sembler être un détail, mais pour votre site, un URL bien pensé est essentiel. Tout d’abord, l’URL renforce votre requête cible pour votre référencement naturel : vous devez placer votre mot-clé dans l’adresse de la page. C’est aussi pour votre référencement naturel qu’elle doit aussi être cohérente avec la structure de votre site.
Ensuite, elle facilite la compréhension de l’utilisateur. En jetant un coup d’œil à sa barre d’adresse, il voit votre URL et sait sur quel site il est. Ainsi que la page. Pour aller jusqu’au bout pour le rassurer, penser au certificat SSL : le fameux https://.
Une URL courte et cohérente rend le partage simple. Nous préférons tous partager sur les réseaux sociaux, par e-mail ou sur nos sites des adresses courtes et claires, qui renforcent la crédibilité, comme la confiance.
Enfin, elle aide aussi les crawlers des moteurs de recherche à comprendre de quoi parle votre page.
Créez des catégories que si vous avez une offre
Ce conseil vaut particulièrement pour les arborescences de sites e-commerce, qui comportent souvent plus de pages et de catégories. Mais, il s’applique aussi à votre site vitrine. Créez une catégorie seulement si vous avez une offre correspondante. Ça semble évident, et pourtant, c’est loin d’être une règle respectée sur le web. Ne gaspillez pas vos ressources, misez sur des pages, des catégories et des sujets qui ont un réel intérêt pour votre site.
Si vos offres évoluent, pensez également à mettre à jour votre site web et à supprimer les offres et catégories qui ne correspondent plus à votre entreprise.
Alors, on le développe ce site ?
Une belle arborescence c’est bien, un beau site c’est mieux !
Contactez-nousUne page par intention
Une page correspond à une intention de recherche. Mais, qu’est-ce que l’intention de recherche ? C’est simplement l’information recherchée par un utilisateur lorsqu’il tape une requête dans un moteur de recherche. Elle peut être large ou plus spécifique.
Si vous tapez “ agence web “ dans votre moteur de recherche, vous pouvez vouloir une agence pour créer votre site, pour faire sa refonte, pour le maintenir, pour créer votre identité visuelle ou encore, vous pouvez rechercher une agence qui recrute.
Si vous tapez “ agence web refonte site vitrine “, l’intention est plus claire. Il y a une forte probabilité que vous cherchiez une agence web pour la refonte de votre site vitrine. L’avantage avec une intention spécifique, c’est que même si vous allez perdre en volume de recherche, vous attirerez des utilisateurs qualifiés.
Par exemple, si vous êtes créateur de site web, vous allez donc vouloir créer une page pour chaque offre proposée :
- site e-commerce ;
- site vitrine ;
- site one-page ;
- site institutionnel.
Attention à la profondeur des pages
L’information doit toujours être facilement accessible pour votre visiteur. Et, pour une navigation fluide et agréable, il est recommandé de faire un site à trois niveaux de profondeur maximum.
Cela signifie qu’où que soit votre utilisateur sur votre site, il peut accéder à l’information ou la page voulue en trois clics maximum.
Testez la navigation de votre site vitrine
Pour savoir si votre site est agréable à utiliser, si la navigation est fluide, il n’y a qu’une seule solution : vous devez tester la navigation de votre site. C’est-à-dire, vous mettre dans la peau de votre visiteur et regarder votre site avec ses yeux.
Nous vous conseillons de faire cet exercice régulièrement, afin de pouvoir toujours proposer un site performant, qui vous permet d’atteindre vos ambitions, d’améliorer vos conversions et de répérer les éventuels bugs et points de friction.
Les questions fréquentes
Pourquoi créer une arborescence pour son site vitrine ?
Créer une arborescence pour votre site vitrine, c’est vous donner l’opportunité de créer, dès le début, un site qui vous apporte des résultats. Grâce à une arborescence claire et cohérente, votre site a plus de chances de bien se positionner sur les pages de résultat des moteurs de recherche. Mais, ce n’est pas tout : elle facilite aussi grandement la navigation de vos utilisateurs. Par conséquent, une bonne arborescence contribue aussi à un meilleur taux de conversion.
À quel moment faut-il définir l’arborescence de son site vitrine ?
Vous pouvez définir l’arborescence de votre site vitrine dès le début de sa conception. Ainsi, vous, vos équipes et vos partenaires connaissent le nombre de pages, leur organisation en catégorie, comme leur niveau de profondeur.
Vous partez ainsi sur de bonnes bases pour avoir un site à la hauteur de votre entreprise.
Quelles sont les différences entre un menu et une arborescence ?
L’arborescence de votre site, c’est ce qui va vous permettre de créer un menu de navigation clair et efficace. En effet, le menu s’appuie tout simplement sur l’arborescence de votre site vitrine.
Ces deux éléments sont donc complémentaires. Si l’arborescence est invisible aux yeux de votre visiteur, le menu est un élément de navigation visible en haut ou sur le côté d’une page web. Il permet aux utilisateurs de se déplacer facilement entre les différentes sections du site. Il est souvent présenté sous forme de liste déroulante ou de barre de navigation horizontale.
Besoin d'aide pour votre projet de site ?
Que vous en soyez à l’arborescence ou au développement, on peut vous accompagner !
Contactez-nous

