En 2018, une nouveauté dans la version 5.0 de WordPress a révolutionné l’univers WP, le rendant encore plus facile d’utilisation pour ses utilisateurs : l’éditeur de bloc Gutenberg (oui, comme le nom de l’inventeur de l’imprimerie). L’ancien éditeur, TinyMCE, ressemblait tout simplement à un logiciel de traitement de texte. Le nouvel éditeur Gutenberg facilite la création de sites performants, avec des mises en page personnalisées, même sans connaissance en code. Ajout de titres, de paragraphes, de boutons de CTA… Tout est disponible en seul clic. Découvrez l’éditeur WordPress Gutenberg.
Présentation de Gutenberg
Un premier pas vers le Full Site Editing
Grâce à la conception de Gutenberg, WordPress a pris un tournant majeur avec la sortie de la version 5.0. Cette innovation a totalement changé la fabrication de sites internet pour les TPE/PME, les grands groupes, mais aussi pour les particuliers. Ce nouvel éditeur WP a ouvert la voie à une manière révolutionnaire de créer du contenu en ligne : en utilisant des blocs, pour rendre la création de site accessible à tous.
En effet, Gutenberg, au-delà d’être un simple éditeur, a introduit le concept novateur de blocs de contenu. Ces blocs sont des éléments modulaires éditables individuellement. Ils ont radicalement transformé la façon dont les utilisateurs construisent leurs pages et leurs articles. Cette évolution n’était qu’une première étape vers une expérience de création de site encore plus puissante et intuitive, connue sous le nom de Full Site Editing (FSE), sortie avec la version 5.9 de WordPress en janvier 2022.
Le Full Site Editing étend l’approche par blocs à l’ensemble du site WordPress, permettant une personnalisation complète de la structure et du webdesign. Cette évolution marque un progrès significatif vers la réalisation d’un éditeur WordPress plus polyvalent et convivial pour tous les utilisateurs, qu’ils soient débutants ou experts en développement web.

Vous avez un projet de site web ?
On vous recommande évidemment d’utiliser Gutenberg 😉
Contactez-nousLes blocs de contenu Gutenberg et leur rôle dans la création de pages et d’articles
Au cœur de la révolution Gutenberg se trouve le concept des blocs de contenu. Les blocs sont des éléments individuels qui composent une page ou un article. Ce sont les stars de tous les outils no-code, de WordPress à Notion.
Ils vont au-delà des simples paragraphes et images : ils englobent une variété d’éléments tels que :
- les titres ;
- les listes à puce ;
- les médias (image, vidéo, podcast, etc.) ;
- les formulaires ;
- et bien plus encore.
L’un des plus grands avantages des blocs est leur éditabilité indépendante. Chaque bloc peut être personnalisé individuellement, facilitant la création de mises en page complexes sans nécessiter de compétences en programmation, en langage HTML, JavaScript et CSS.
Les utilisateurs peuvent simplement glisser-déposer des blocs, les réorganiser et les modifier selon leurs besoins, pour une flexibilité inégalée dans la création de contenu. Mais, ils peuvent aussi les uniformiser pour un branding cohérent sur l’intégralité du site web.
La modularité des blocs permet également une gestion aisée des médias. Les images, vidéos et autres éléments multimédias peuvent être intégrés de manière fluide dans n’importe quel bloc, offrant une expérience de création de contenu enrichie.

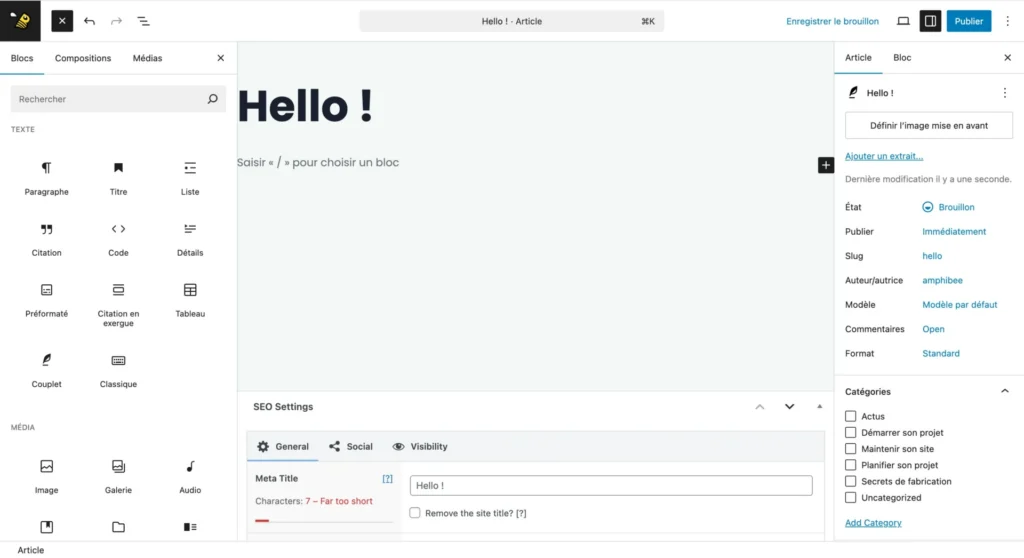
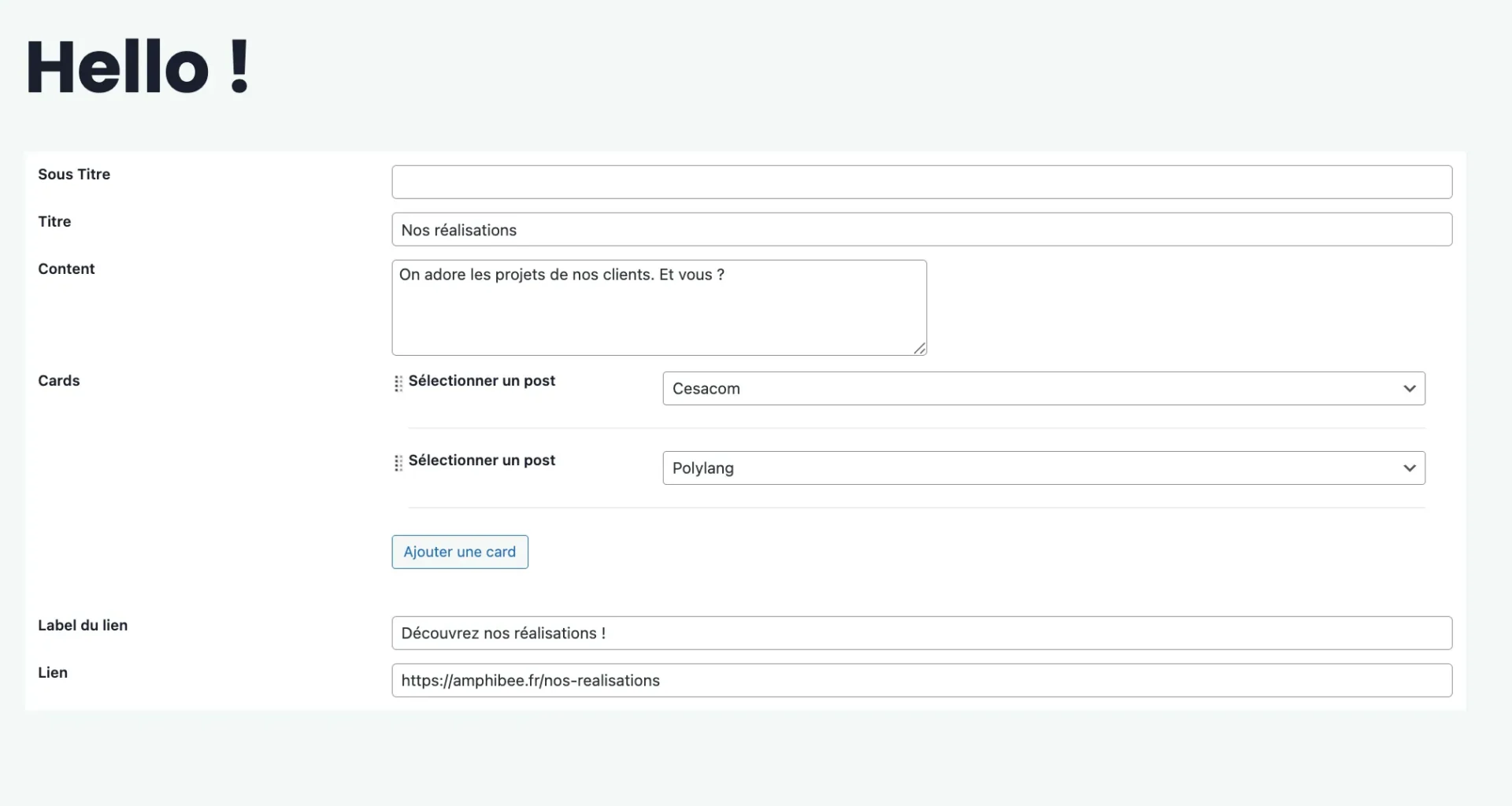
Exemple de bloc Gutenberg dans le back office

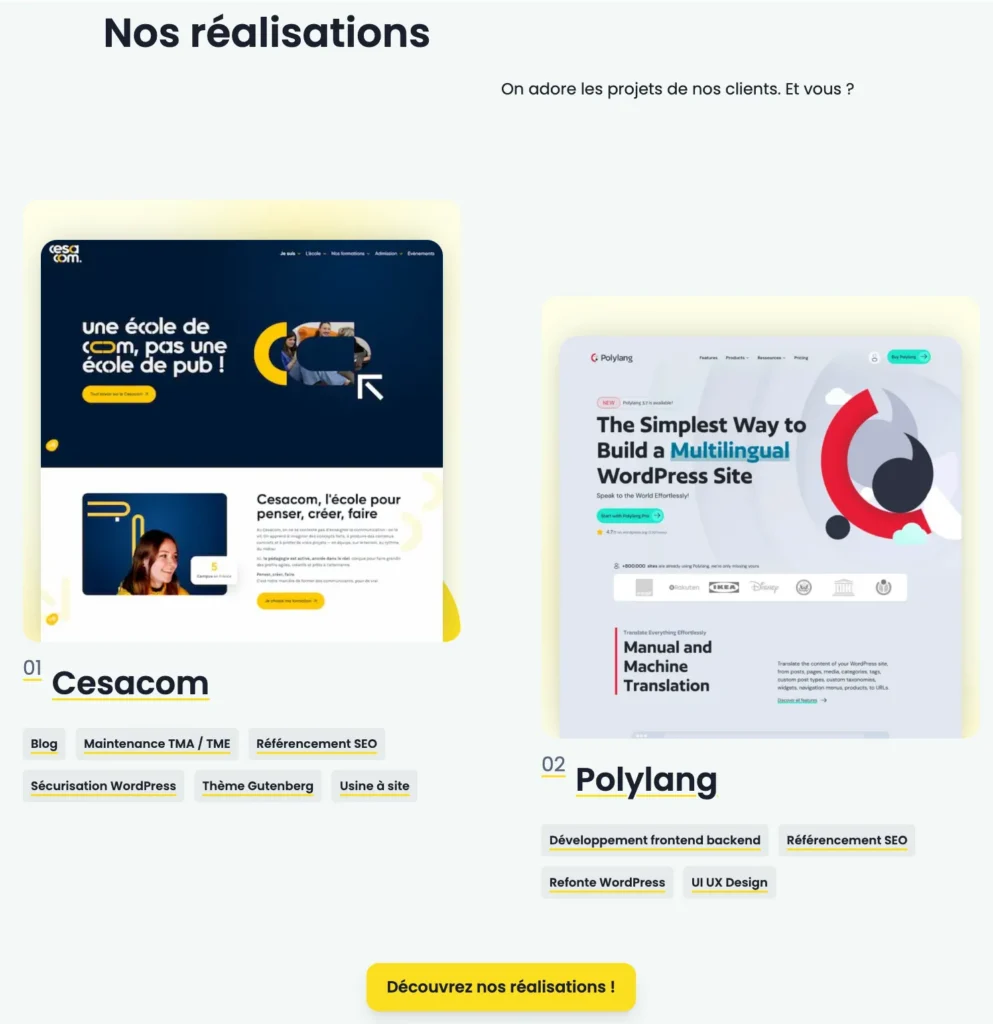
Le résultat de ce bloc Gutenberg pour l’utilisateur
Une interface utilisateur simple et intuitive
L’interface utilisateur de Gutenberg a été conçue avec un objectif porté sur l’intuitivité. Résultat ? La création de contenu est accessible à toutes et tous. Avec Gutenberg, WordPress fait un énorme bon en avant comparé à TinyMCE : l’expérience utilisateur de Gutenberg est nettement améliorée.
L’interface glisser-déposer permet aux utilisateurs de positionner facilement les blocs à l’endroit souhaité sur la page. Les options de personnalisation sont clairement présentées, offrant un contrôle total sur l’apparence du contenu, sans avoir à jongler avec des menus complexes.
Ce n’est pas tout : vous avez la possibilité d’ajouter des blocs réutilisables. Ainsi, vous pouvez créer des modèles de blocs personnalisés à réutiliser sur plusieurs pages. Idéal pour chaque page de votre site web reflète à 100 % votre image de marque.
Simplicité d’utilisation, flexibilité offerte par les blocs de contenu, Gutenberg a bouleversé la conception de sites web. Évidement, il continue à évoluer et transforme WordPress en une plateforme de création de sites web complète et accessible à tous.
Les fonctionnalités clé de Gutenberg
Gutenberg, l’éditeur de blocs de WordPress, ne se contente pas de changer la façon dont nous créons du contenu. Il introduit également des fonctionnalités clé qui décuplent les possibilités d’édition de sites, offrant aux utilisateurs une expérience inégalée.
L’édition de sites simplifiée
Gutenberg a introduit le concept de Full Site Editing (FSE), qui a été enrichie dès la version 5.9 de WordPress. Désormais, les utilisateurs peuvent personnaliser chaque aspect de leur site, des en-têtes aux pieds de page, en utilisant des blocs. Cette approche modulaire transforme la création de sites.
La personnalisation est simplifiée, sans nécessiter de compétences avancées en développement. Vous pouvez créer vos blocs et les disposer sur tout votre site, ce qui vous évite de vous retrouver avec un bloc rond et jaune sur la page d’accueil, et un bloc rectangle violet sur la page d’offre, pour aborder le même sujet.
En résumé, Gutenberg facilite la conception d’un site cohérent avec l’image de marque de votre entreprise grâce à la création de thèmes Gutenberg sur-mesure.
Alors, convaincu par Gutenberg ?
Nous oui, c’est pour ça qu’on en a fait notre expertise !
Contactez-nousDes thèmes de blocs et styles intégrés
L’une des fonctionnalités phares de Gutenberg réside dans les thèmes de blocs, ou Block Themes. Ces ensembles préconçus de blocs facilitent la création de mises en page cohérentes et esthétiques.
Avec une variété de styles intégrés, les utilisateurs donnent une touche unique à leurs contenus sans y passer des heures, pour une expérience d’édition complète du site. Finies les limitations liées aux fonctionnalités propres à chaque thème, vous pouvez personnaliser tous les aspects de votre site Web à l’aide de blocs Gutenberg.
La création de blocs thématiques
Les blocs thématiques sont de véritables atouts dans l’arsenal de Gutenberg. Ces collections de blocs simplifient la création de contenu. Que ce soit pour des portfolios, des témoignages ou des galeries d’images, les blocs thématiques offrent des solutions préconçues pour des besoins spécifiques, accélérant le processus de conception.
Ainsi, vous créez des modèles traditionnels à l’aide de balises de modèles, comme les blocs Post Author, Post Comments, Read More, Avatars et Query Loop.

La personnalisation complète des blocs
Zoom sur cette fonctionnalité évoquée précédemment : Gutenberg brille par ses options de personnalisations avancées. C’est grâce à lui que WordPress est le meilleur CMS pour les sites e-commerce comme pour les sites vitrine. Chaque bloc peut être ajusté selon vos préférences, de la taille du texte à la couleur de fond.
Cette fonctionnalité vous donne un contrôle complet sur l’apparence de vos contenus, pour un branding puissant.
Les blocs réutilisables pour gagner du temps
L’édition de contenu devient encore plus efficace grâce à la possibilité de créer des blocs réutilisables.
Vous créez un bloc personnalisé, tel qu’un bouton de CTA et vous le réutilisez sur plusieurs pages, simplement en le dupliquant. Gutenberg simplifie cette tâche, offrant ainsi un moyen rapide de maintenir la cohérence du contenu, sans perdre de temps.
L’intégration fluide des widgets
Un widget, sur WordPress ou ailleurs, est un composant de l’interface du site web contenant des médias, des liens de navigation ou encore des informations supplémentaires. Par exemple, un widget très connu est l’affichage de la météo sur les sites de stations de ski.
Bref, Gutenberg intègre harmonieusement les widgets. La gestion de contenu s’étend aux fonctionnalités dynamiques du site, pour un meilleur contrôle de la disposition et de la présentation du contenu interactif.
Avantages et inconvénients de Gutenberg
Les avantages de Gutenberg
Gutenberg a redéfini l’expérience utilisateur sur WordPress.
La création de contenu est simplifiée grâce à son interface glisser-déposer intuitive. Les utilisateurs, même novices, peuvent aisément construire des pages pertinentes pour leur cible, sans se perdre dans des menus complexes. Tout est personnalisable en quelques clics, vous êtes donc sûr de pouvoir créer un site qui :
- se démarque de la concurrence ;
- génère du trafic (en mettant en place la bonne stratégie SEO)
- encourage la conversion.
Un autre avantage majeur de Gutenberg réside dans sa capacité à générer un code propre et optimisé. C’est-à-dire, un code durable et facile à comprendre, à modifier et à faire évoluer. En effet, contrairement à d’autres CMS qui peuvent laisser derrière eux un code encombrant, ce qui ralentit votre site, Gutenberg produit un code structuré et léger. Cela favorise des temps de chargement rapides et améliore la performance globale du site, toujours dans l’optique d’offrir une expérience utilisateur positive tout en simplifiant la maintenance du site WordPress.
Les inconvénients de Gutenberg
Bien que Gutenberg ait révolutionné l’univers du FSE, il présente comme toute solution quelques inconvénients.
Certains développeurs expérimentés peuvent ressentir un certain manque de souplesse dans l’utilisation de Gutenberg. Bien que l’interface soit conviviale, elle comprend certaines limites. Le cadre strict des blocs peut être perçu comme contraignant par ceux qui cherchent une plus grande flexibilité dans la conception. À nouveau, les professionnels peuvent souhaiter des fonctionnalités de personnalisation plus avancées, sans blocs aux paramètres prédéfinis.
Vous l’avez remarqué : les inconvénients sont réservés aux personnes avec un niveau avancé en codage. C’est normal puisque WordPress rend la construction de sites accessibles au plus grand nombre. Toutefois, vous avez la possibilité de créer votre thème sur mesure pour contourner ces limitations.
L’avenir de Gutenberg : vers un éditeur plus unifié et plus performant
Une édition de site encore plus centralisée
La feuille de route actuelle de WordPress met l’accent sur une unification complète entre l’éditeur de contenu et l’éditeur de site. L’objectif est clair : permettre aux utilisateurs de gérer la totalité d’un site depuis un seul environnement, sans distinction entre “contenu” et “mise en page”.
Les prochaines mises à jour vont continuer à renforcer le rôle du fichier theme.json, qui deviendra l’outil central pour contrôler la typographie, les espacements, les couleurs, les bordures et les composants globaux.
Pour les entreprises et les équipes marketing, cela signifie une meilleure cohérence graphique, moins de dépendance aux constructeurs de pages tiers, et une maintenance simplifiée sur le long terme.
Des blocs plus flexibles et davantage orientés “design système”
Les équipes de développement WordPress travaillent également sur une meilleure modularité des blocs :
- plus de variations prédéfinies ;
- des contrôles plus granulaires sur la mise en page ;
- une meilleure gestion des motifs (patterns), notamment via leur organisation et leur intégration dans les thèmes ;
- un contrôle plus fin des styles appliqués bloc par bloc.
Cette évolution rapproche progressivement Gutenberg d’un outil de conception complet, capable de servir d’ossature à de véritables design systems, sans alourdir le code généré.
À terme, cela ouvre la voie à des sites WordPress plus rapides, plus cohérents, et plus simples à faire évoluer, même pour des équipes qui publient beaucoup de contenu.
Tutoriels et guides pour Gutenberg
Vous voulez en savoir plus sur Gutenberg ? Rendez-vous à la source : WordPress.
Notre agence WordPress a combiné quelques guides utiles pour approfondir le sujet sur :
→ le fonctionnement des blocs ;
→ les questions les plus fréquentes sur l’éditeur ;
→ le guide complet de l’éditeur de bloc WordPress ;
→ le tutoriel de WP Formation pour maîtriser Gutenberg.
Et pour confier la création de votre site à des experts WordPress, contactez notre équipe :
Besoin d'aide pour développer votre site web ?
Choisissez AmphiBee et Gutenberg, c’est le duo gagnant 😉
Contactez-nous

