Comment mesurer l’empreinte carbone de mon site web ?
- Secrets de fabrication
Rédigé par Hugo
29 Déc. 2023
Table des matières
+
-
- Qu’est-ce que l’empreinte carbone d’un site web ?
- Quels facteurs impactent l’empreinte carbone de votre site ?
- Outils pour mesurer l'empreinte carbone de votre site web
- Green Web Fondation
- Website Carbon Calculator
- Ecoindex
- Ecograder
- Cabin
- GreenIT
- Comment réduire l’empreinte carbone de votre site ?
- Vous souhaitez évaluer la pertinence de la création de site dans votre stratégie ?
En 2030, d’après les prévisions de l’Ademe, le trafic de données pourrait être multiplié par 6. Ajoutons à cela l’essor des objets connectés, la multiplication des équipements électroniques et on obtient une hausse potentielle de 45 % pour l’empreinte carbone du numérique en France. Certes, l’évolution rapide du numérique, des données massives aux services cloud, a un coût souvent invisible. Pourtant, il est bien réel sur l’environnement. Ainsi, comprendre et quantifier cet impact est un premier pas essentiel vers des pratiques plus durables. Découvre comment mesurer l’empreinte carbone de votre site web.
Qu’est-ce que l’empreinte carbone d’un site web ?
On parle souvent d’empreinte, de compensation carbone, mais qu’est-ce que c’est vraiment ? L’empreinte carbone d’un site web représente la quantité totale de gaz à effet de serre émise tout au long de son cycle de vie.
Elle englobe la consommation d’énergie des serveurs hébergeant le site, les transferts de données, la fabrication et la maintenance des équipements informatiques. Ainsi, mesurer l’empreinte carbone d’un site web permet d’évaluer son impact environnemental global depuis sa phase de développement, jusqu’à la fin de vie du site.
Comprendre l’empreinte carbone d’un site web donne une vision globale de sa contribution à la pollution numérique. Le but, c’est ensuite de pouvoir prendre en toute conscience des mesures pour réduire cet impact et favoriser une approche plus écologique du développement web.
Besoin d’aide pour créer un site performant ?
Réservez votre audit stratégique offert pour propulser la croissance de votre entreprise grâce à votre site web !
Quels facteurs impactent l’empreinte carbone de votre site ?
L’empreinte carbone d’un site web, c’est-à-dire la quantité de gaz à effet de serre émise pour que votre site fonctionne, est influencée par plusieurs facteurs qui contribuent à son impact environnemental :
- L’hébergement et les serveurs → Le choix de l’hébergeur et du type de serveurs a un impact significatif. Même si nous ne les voyons pas, les datacenters tournent, les serveurs consomment de l’électricité et sont régulièrement renouvelés. Il est donc important de choisir un hébergeur avec un engagement écoresponsable, dans une démarche de GreenIT.
- Le poids des pages et des contenus → Des pages web lourdes, avec de nombreux éléments multimédias non optimisés, augmentent la charge des serveurs et prolongent le temps de chargement, entraînant une consommation énergétique accrue.
- Le code source → Un code minimisé, bien optimisé et épuré contribue à réduire la consommation de ressources lors du chargement des pages, impactant positivement l’empreinte carbone.
- Les plugins et fonctionnalités proposées → Chaque plugin ajouté à un site nécessite des ressources supplémentaires. Tout ça pour que finalement, le plugin ne soit pas toujours utilisé. Limiter leur nombre et choisir des options écoresponsables est crucial.
- L’optimisation des médias : Des images et vidéos optimisées réduisent la bande passante nécessaire, diminuant ainsi la consommation d’énergie lors du chargement de la page. D’ailleurs, pour des temps de chargement rapides et pour moins polluer, n’utilisez les vidéos que lorsqu’elles sont vraiment nécessaires, avec une réelle valeur ajoutée.
- Une maintenance bien effectuée : Des mises à jour régulières, l’élimination de contenus obsolètes et la gestion efficace des données contribuent à la longévité de votre site et évite une refonte prématurée.
En comprenant ces facteurs, il devient possible de prendre des mesures ciblées pour réduire l’empreinte carbone d’un site web.
Outils pour mesurer l’empreinte carbone de votre site web
Green Web Fondation
Depuis 2006, The Green Web Fondation vérifie de façon indépendante les hébergeurs et leurs pratiques écologiques. Ainsi, l’outil vous permet de vérifier l’hébergeur de n’importe quel site web. Il vous suffit de rentrer son adresse sur la page d’accueil :

Ensuite, l’outil en ligne vous donne son verdict :

À l’inverse, s’il n’a pas trouvé de preuve que l’hébergeur a une démarche éco-responsable, il affiche ce message :

The Green Web Fondation est très simple à utiliser pour vérifier la démarche de n’importe quel site web. Toutefois, l’hébergement n’est qu’une partie de l’empreinte carbone d’un site web.
Si l’outil vous propose aussi d’estimer les émissions liées à l’utilisation de leurs applications, sites web et logiciels grâce à CO2.js, cette bibliothèque JavaScript open-source est réservée aux développeurs. Un utilisateur lambda aura du mal à comprendre son langage technique.
Website Carbon Calculator
Website Carbon Calculator est un autre outil en ligne et gratuit, plus complet cette fois. Pour mesurer l’empreinte carbone d’un site, il prend en compte :
- la source d’énergie du data center ;
- l’intensité énergétique des données web ;
- le nombre de données transférées ;
- le trafic du site ;
- les technologies utilisées.

Votre site est testé en quelques secondes. Néanmoins, si vous avez apporté de changement à votre site récemment, vous devez redemander le calcul de votre empreinte carbone. De plus, l’outil ne teste que l’URL unique que vous entrez dans le formulaire.
Ecoindex
Nous sommes cette fois sur un outil français, avec des fonctionnalités intéressantes aussi. Comme pour les deux autres sites, vous avez simplement à rentrer l’adresse de votre site web et attendre quelques secondes pour que l’analyse se fasse.
L’outil vous donne à nouveau une note, mais il va plus loin, avec des informations supplémentaires :

Vous savez ainsi concrètement ce que consomme votre site selon le nombre de visites reçues.
Il prend notamment en compte :
- la complexité de la page (plus elle est simple, plus votre site sera rapide) ;
- le poids des données transférées ;
- le nombre de requêtes HTTP.
La mise en perspective des données, notamment avec la consommation d’eau et la comparaison avec les kilomètres effectuées lors d’un trajet en voiture, nous permet de réellement conscientiser l’impact environnemental d’un site.
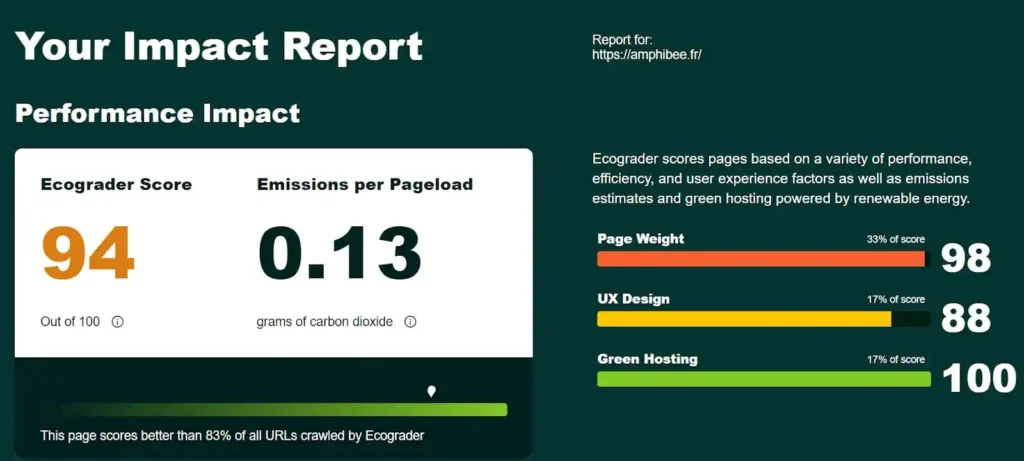
Ecograder
Ecograder est un site de calcul d’empreinte carbone des sites créé par une entreprise américaine, Mightybytes. À nouveau, il vous suffit de rentrer l’adresse du site à tester pour obtenir votre rapport :

L’analyse peut prendre plus de temps qu’avec les précédents sites. Par contre, les éléments analysés sont pertinents pour connaître votre empreinte carbone, mais aussi pour tester les performances techniques de votre site :
- le poids des pages (pour éviter d’avoir un site lent) ;
- l’UX Design ;
- l’hébergement.
C’est particulièrement intéressant de pouvoir calculer les émissions pour chaque chargement de page !
Cabin
WithCabin se distingue par deux éléments :
- sa volonté de respecter les données privées ;
- sa mesure de l’empreinte de votre site web traduire en CO2.
Ainsi, le site n’utilise pas de cookies. C’est une solution d’analyse web respectueuse de la vie privée, tout en étant consciente de l’empreinte carbone. D’une pierre, deux coups.

En plus du CO2 émis, vous pouvez bénéficier d’un rapport plus détaillé :

GreenIT
Les utilisateurs de Google Chrome ou de Mozilla Firefox peuvent installer l’extension (en français) GreenIT-Analysis. En partenariat avec EcoIndex, le plugin calcule automatiquement l’EcoIndex d’une URL et détecte la mise en œuvre (ou pas) de 23 bonnes pratiques du référentiel d’écoconception en s’appuyant sur un référentiel de conformité.
Très utile, cet outil reste surtout destiné aux professionnels de la création de site web.
Comment réduire l’empreinte carbone de votre site ?
Réduire l’empreinte carbone de votre site web implique une série de bonnes pratiques axées sur l’efficacité énergétique et la durabilité numérique. Voici quelques mesures essentielles :
- Optimiser les médias : Veillez à réduire la taille des fichiers multimédias, en particulier des images, pour diminuer la charge énergétique liée au téléchargement. Utilisez des formats optimisés et des outils de compression, pour ne pas compromettre la qualité visuelle. Le format WebP est l’un de plus légers pour les images.
- Proposer une bonne expérience utilisateur (UX) : Une conception de site intuitive et une navigation fluide réduisent le temps de chargement des pages, ce qui entraîne une consommation moindre de ressources. Optez pour des designs épurés et des fonctionnalités essentielles.
- Choisir un hébergement éco-responsable : Choisissez un hébergeur qui utilise des sources d’énergie renouvelable et adopte des pratiques écoresponsables. Un hébergement optimisé contribue significativement à la diminution de l’impact environnemental. Vous pouvez choisir Clever Cloud ou Cloud Fare.
- Réduire le code : des lignes de code épurées et bien structurées permettent une exécution plus efficace. Évitez les scripts inutiles, améliorez la vitesse de chargement et réduisez la consommation énergétique du serveur.
- Utiliser des maquettes pour créer votre site : Avant de passer à la conception de votre site web, travaillez sur des maquettes en utilisant un outil comme Figma. Il est plus simple, plus économique et moins énergivore de modifier une maquette qu’un site web.
En adoptant ces mesures, vous contribuez activement à rendre votre site plus écologique tout en améliorant ses performances.
Vous souhaitez évaluer la pertinence de la création de site dans votre stratégie ?
Profitez de 30 minutes de consulting stratégique avec un consultant expert de chez Amphibee
D'autres articles pouvant vous plaire !

Tout savoir sur l’éditeur WordPress Gutenberg
En 2018, une nouveauté dans la version 5.0 de WordPress a révolutionné l’univers WP, le rendant encore plus facile d’utilisation…

10 conseils pour optimiser la conversion de votre site WordPress
Vous voulez améliorer la conversion de votre site WordPress ? Vous êtes au bon endroit. Une fois que vous avez…

Comment éviter de se faire pirater son site sur WordPress ?
L’une des priorités d’un site web, c’est de ne pas se faire pirater. C’est aussi le cas pour les sites…
