Quels sont les principes de base de la mise en page pour le web ?
- Maintenir son site
Rédigé par Hugo
18 Avr. 2023
Table des matières
+
-
Vous êtes en train de concevoir des pages pour votre site web et vous voulez que cela soit à la fois beau et efficace ? La mise en page est un élément clé pour y parvenir ! En effet, une mise en page réussie peut rendre votre contenu plus facile à lire, plus attractif et plus engageant pour vos visiteurs. Dans cet article, nous allons explorer les principes de base de la mise en page pour le design web. Nous vous proposons un guide complet pour vous aider à créer des mises en page qui feront la différence.
I. La hiérarchie visuelle
La hiérarchie visuelle permet de guider les visiteurs de votre site web à travers votre contenu et les aider à trouver ce qu’ils cherchent rapidement. Elle consiste à organiser le contenu en niveaux de priorité et d’importance en utilisant des éléments visuels tels que la taille, le poids, la couleur et la typographie. Voici quelques astuces pour créer une hiérarchie visuelle efficace :
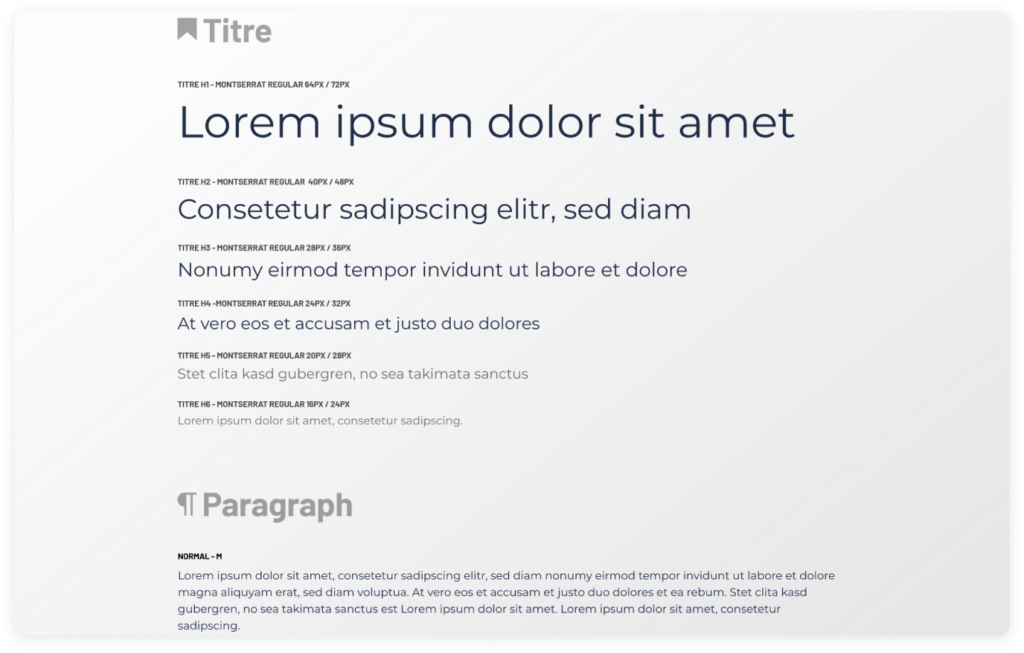
Le moyen le plus efficace est d’utiliser un type system. Il s’agit d’un ensemble de règles et de conventions qui déterminent les choix de police, les tailles de police, les couleurs, les espacements, les styles et d’autres paramètres typographiques pour garantir la cohérence et l’harmonie dans la présentation du contenu. Un type system en design est souvent utilisé pour créer une hiérarchie visuelle claire et faciliter la lecture du contenu.
Voici un exemple de type system que notre agence WordPress a réalisé pour le site de Primexis

Utilisez des couleurs suffisament contrastées pour les éléments importants, tels que les titres, les boutons et les liens, mais également pour répondre aux normes d’accessibilité.
Utilisez l’espacement entre les éléments pour indiquer la hiérarchie visuelle et améliorer la lisibilité du contenu.
Besoin d’aide pour créer un site performant ?
Réservez votre audit stratégique offert pour propulser la croissance de votre entreprise grâce à votre site web !
Voici quelques exemples concrets pour illustrer ces astuces :
La meilleure formation
Sur le site web de La Meilleure Formation, le titre « La Meilleure Formation » est en gras et en taille de police plus grande, ce qui attire immédiatement l’attention des visiteurs. Cependant, la couleur principale utilisée pour les différents boutons ( ou Call-To-Action ) attire davantage l’œil, car elle incite l’utilisateur à pousser à l’action. Cela rend facilement les boutons identifiables et incite les utilisateurs à convertir.
Radio Notre Dame
Sur le site web de Radio Notre Dame, la hiérarchisation se fait par l’utilisation d’un titre, d’un paragraphe, d’un bouton mais également d’un titre informatif avec la date et le nom de la personne ayant écrit l’article. Les titres et textes sont espacés avec des marges, en revanche les marges sont supérieures entre le texte et le bouton pour marquer l’importance de ce dernier. Cela permet en effet d’améliorer la lecture du contenu.
En utilisant ces astuces pour créer une hiérarchie visuelle claire et efficace, vous pouvez rendre votre contenu plus facile à lire et plus attrayant pour vos visiteurs. Alors, n’hésitez pas à expérimenter avec les différentes tailles, couleurs et typographies pour trouver la meilleure hiérarchie visuelle pour votre site web !
II – L’utilisation de l’espace
L’utilisation de l’espace est un élément crucial du design web, car cela permet de créer une composition équilibrée et d’améliorer la lisibilité du contenu. L’espace est un outil visuel très puissant qui permet de hiérarchiser les éléments, de faciliter la navigation et de donner du rythme à la lecture.
Pour utiliser l’espace de manière efficace, il est important de suivre certaines règles et astuces. Tout d’abord, il est important de savoir que l’espace peut être utilisé de manière positive et négative. L’espace positif, également appelé espace blanc, est l’espace vide autour des éléments de la composition. L’espace négatif, quant à lui, est l’espace qui sépare et relie les éléments entre eux.
Voici quelques astuces pour utiliser l’espace de manière efficace :
- Utilisez l’espace pour créer des zones distinctes pour différents types de contenu. Par exemple, vous pouvez utiliser des marges plus grandes autour des titres et des sous-titres pour les distinguer des paragraphes. Cela permettra de faciliter la lecture et la compréhension du contenu.
- Utilisez l’espace négatif pour créer une relation entre des éléments distincts. Par exemple, vous pouvez utiliser des marges négatives pour superposer des images et du texte. Cela permettra de donner de la profondeur et de la dimension à la composition.
- Utilisez l’espace pour équilibrer la composition. Par exemple, vous pouvez ajouter de l’espace entre les éléments pour créer une composition aérée et équilibrée. Cela permettra de donner de la légèreté et de la fluidité à la composition.
- Utilisez l’espace pour orienter le regard des visiteurs. Par exemple, vous pouvez utiliser des marges plus grandes autour des éléments les plus importants pour attirer l’attention des visiteurs. Cela permettra de guider le regard des visiteurs vers les éléments les plus importants de la composition.
Pour utiliser l’espace de manière efficace, il est également important de prendre en compte la taille des éléments, leur couleur et leur typographie. Les éléments de grande taille doivent être espacés davantage que les éléments de petite taille, et les éléments de couleur foncée doivent être espacés davantage que les éléments de couleur claire. La typographie peut également être utilisée pour créer de l’espace entre les éléments, en jouant sur les tailles et les styles de police.
En résumé, l’utilisation de l’espace permet de créer une composition équilibrée, de hiérarchiser les éléments et d’améliorer la lisibilité du contenu. En prenant en compte la taille, la couleur et la typographie des éléments, vous pourrez créer des designs efficaces et attrayants pour vos visiteurs.
III – L’alignement
L’alignement aide fortement à la mise en page pour le design web, car il permet de créer une composition équilibrée et harmonieuse. L’alignement consiste à positionner les éléments de la composition de manière cohérente et structurée, en utilisant des lignes, des grilles et d’autres repères visuels pour guider la disposition des éléments.
Il est important de choisir un point de référence pour l’alignement, qui peut être une ligne, une colonne ou un point central. Le point de référence doit être cohérent dans toute la composition, afin de créer une harmonie visuelle.
Voici quelques astuces pour utiliser l’alignement de manière efficace :
- Utilisez l’alignement pour créer une hiérarchie visuelle. Par exemple, vous pouvez aligner les titres à gauche et les sous-titres à droite pour créer une composition structurée et équilibrée.
- Utilisez des grilles pour faciliter l’alignement des éléments. Les grilles permettent de diviser la composition en sections égales, ce qui facilite l’alignement des éléments entre eux.
- Utilisez l’alignement pour créer des relations visuelles entre les éléments. Par exemple, vous pouvez aligner les images et le texte pour créer une relation visuelle entre les deux.
- Utilisez l’alignement pour créer une structure solide et cohérente. En utilisant un point de référence cohérent dans toute la composition, vous pouvez créer une structure solide et cohérente qui facilitera la navigation pour les visiteurs.
Pour utiliser l’alignement de manière efficace, il est également important de prendre en compte la taille, la couleur et la typographie des éléments. Les éléments de grande taille doivent être alignés davantage que les éléments de petite taille, et les éléments de couleur foncée doivent être alignés davantage que les éléments de couleur claire. La typographie peut également être utilisée pour créer de l’alignement entre les éléments, en jouant sur les tailles et les styles de police.
En utilisant l’alignement pour créer une hiérarchie visuelle claire, en utilisant des grilles pour faciliter la disposition des éléments, en créant des relations visuelles entre les éléments et en utilisant l’alignement pour créer une structure solide et cohérente, vous pourrez améliorer la lisibilité de votre contenu et créer des designs équilibrés et harmonieux.
Il est important de noter que l’alignement doit être utilisé de manière cohérente dans toute la composition. Les visiteurs peuvent rapidement remarquer les éléments mal alignés, ce qui peut donner une impression de désordre et de confusion. En utilisant l’alignement de manière cohérente et structurée, vous pouvez créer une expérience de navigation agréable et facile pour vos visiteurs.
Enfin, il est important de prendre en compte les différentes tailles d’écran sur lesquelles votre design sera affiché. L’alignement doit être adapté en fonction de la taille de l’écran pour garantir que votre design sera lisible et facile à naviguer sur tous les appareils.
En utilisant l’alignement de manière efficace, vous pouvez créer des designs attractifs et professionnels pour votre site web. Alors, n’hésitez pas à expérimenter avec l’alignement pour trouver la disposition qui fonctionne le mieux pour votre contenu et votre audience.
IV. La typographie
La typographie transmet des informations et donne du caractère à votre contenu. La typographie englobe la sélection des polices, la taille des caractères, l’interlettrage, l’interligne, la couleur, le style et la disposition des caractères. Quelques conseils pour utiliser la typographie de manière efficace :
1- Choisir les bonnes polices
Le choix des polices est crucial pour la lisibilité et l’esthétique de votre contenu. Les polices doivent être lisibles et adaptées à votre audience. Il est important de choisir des polices contrastées pour créer une hiérarchie visuelle claire entre les différents niveaux d’informations. Par exemple, les titres peuvent être écrits dans une police plus audacieuse et plus grande que les sous-titres et les paragraphes pour les distinguer les uns des autres.
2- Adapter la taille de la police
La taille de la police doit être adaptée pour chaque type de contenu. Les titres et les sous-titres peuvent être écrits dans des polices plus grandes que les paragraphes pour créer une hiérarchie visuelle claire. Les tailles de police doivent également être adaptées en fonction de la taille de l’écran et de la distance de lecture.
3- Utiliser les espacements au sein de votre typographie
L’interlettrage, l’interligne et les espacements entre les mots sont des éléments importants de la typographie. Les espacements permettent d’améliorer la lisibilité du contenu et de créer une structure claire. Il est important d’utiliser des espacements cohérents pour créer une composition harmonieuse.
4- Jouer avec la couleur
La couleur de la police peut être utilisée pour ajouter de la personnalité et de la créativité à votre contenu. Il est important de choisir des couleurs contrastées pour créer une hiérarchie visuelle claire entre les différents niveaux d’informations. Il est également important d’utiliser la couleur de manière cohérente dans toute la composition pour créer une harmonie visuelle. Attention cependant à respecter les différentes normes d’accessibilité.
En outre, il est important de choisir les polices en fonction du contexte et du message que vous souhaitez transmettre. Les polices peuvent avoir une connotation particulière ou un style qui correspond mieux à certains types de contenu. Par exemple, une police serif peut être plus appropriée pour un contenu plus formel ou traditionnel, tandis qu’une police sans-serif peut être plus adaptée à un site plus moderne ou informel.
V. La couleur
Les couleurs sont un élément fondamental du design web, qui permettent de créer une atmosphère unique, d’exprimer des émotions et de transmettre des informations importantes. Il est essentiel de sélectionner des couleurs adaptées à votre public cible et à la nature de votre contenu, et de créer une hiérarchie visuelle claire en utilisant des couleurs contrastées pour différencier les différents éléments de votre composition.
Dans le design web, il existe plusieurs façons d’utiliser les couleurs. Vous pouvez choisir une palette de couleurs cohérente pour créer une ambiance unifiée sur votre site, ou utiliser des couleurs complémentaires pour créer des contrastes intéressants. Cependant, il est important de tenir compte des associations de couleurs pour garantir que vos couleurs ont l’impact souhaité et qu’elles sont adaptées à votre public cible.
Les couleurs sont un élément important lié à l’accessibilité, car elles peuvent affecter la lisibilité et l’accessibilité de votre contenu. Par conséquent, il est essentiel de prendre en compte la notion d’accessibilité dans le choix et l’utilisation des couleurs sur votre site web. Une bonne pratique du web est tenir compte de la perception des couleurs par les personnes atteintes de daltonisme ou d’autres troubles visuels, qui peuvent avoir des difficultés à distinguer certaines couleurs. Les couleurs utilisées pour les liens, les boutons et les éléments interactifs doivent être suffisamment contrastées pour garantir leur visibilité. Les couleurs utilisées pour le texte doivent également être choisies avec soin pour assurer une lisibilité optimale.
En utilisant des outils de simulation de daltonisme, vous pouvez vous assurer que vos choix de couleurs sont adaptés à tous les utilisateurs, y compris ceux atteints de troubles visuels. En prenant en compte la notion d’accessibilité dans l’utilisation des couleurs, vous pouvez créer un design web inclusif et accessible à tous.
Conclusion
En conclusion, le design est un art qui nécessite une attention particulière à chaque détail, y compris les couleurs, l’utilisation de l’espace, l’alignement, la typographie et la hiérarchie visuelle. En utilisant ces éléments de manière efficace, vous pouvez créer un site web attrayant, facile à naviguer et engageant pour votre public. En gardant à l’esprit la notion d’accessibilité, vous pouvez également vous assurer que votre site web est adapté à tous les utilisateurs, y compris ceux qui ont des besoins particuliers.
Il est nécessaire de comprendre les principes de base du design web. En utilisant les couleurs, l’utilisation de l’espace, l’alignement, la typographie et la hiérarchie visuelle de manière efficace, vous pouvez créer des designs web qui attirent l’attention, renforcent votre marque et offrent une expérience utilisateur optimale.
N’oubliez pas de prendre le temps de comprendre votre public cible et de choisir des couleurs et des designs qui correspondent à leur personnalité et à leurs préférences. En utilisant une approche créative et réfléchie, vous pouvez créer des designs web qui vous démarquent de la concurrence et vous permettent de vous connecter avec votre public de manière significative.
Finalement, si vous avez besoin de déléguer l’optimisation de la mise en page de votre site, nous pouvons vous offrir nos services de webdesign UX/UI. Nous sommes une agence web spécialisée WordPress basée à Paris, mais aussi à Lille et à Béthune !
Envie d’accélérer votre croissance avec un site WordPress performant ?
Faites-nous part de vos besoins et recevez un devis sur mesure sous 24 heures. Que ça soit pour auditer, créer, refondre ou maintenir votre site WordPress, AmphiBee est le partenaire qu’il vous faut !
D'autres articles pouvant vous plaire !

Comment améliorer son taux de conversion ?
Nous sommes tous d’accord : l’objectif premier d’un site e-commerce, c’est de vendre. Dans ces conditions, le meilleur moyen de…

Pourquoi réaliser un audit de son site WordPress / WooCommerce ?
Votre site WordPress est en ligne depuis plusieurs mois et vous vous demandez comment améliorer ses résultats ? C’est le…

Moderniser son site internet : 7 conseils pratiques
Lorsqu’on possède un site internet, il est important de le maintenir à jour et de le moderniser régulièrement pour qu’il…