La fiche produit, c’est votre meilleur commercial en ligne. Pourtant, elle est souvent négligée et rédigée à la vite à l’aide d’une IA. Alors que c’est elle qui doit convaincre vos visiteurs que votre produit est exactement ce qu’ils recherchent. Lorsqu’elle est bien pensée, elle fait toute la différence entre un clic perdu et un ajout au panier.
Chez AmphiBee, on le sait : une fiche produit, c’est bien plus qu’une photo et un prix. C’est un outil stratégique qui informe, rassure et pousse à l’action. Pas de place pour l’improvisation : chaque détail compte pour optimiser l’expérience utilisateur et maximiser vos conversions. Découvrez nos conseils pour créer des fiches produits qui convertissent vraiment.
L’importance des fiches produit en e-commerce
La fiche produit est essentielle au succès de votre site e-commerce. C’est sur cette page que l’utilisateur décide d’ajouter le produit à son panier ou de quitter votre site pour voir ce qui se fait ailleurs. Elle est donc bien plus qu’une simple étape du parcours d’achat : c’est une page décisive pour vos conversions.
En e-commerce, les fiches produit ne sont pas seulement des pages de présentation. Ce sont de véritables landing pages. Vos visiteurs peuvent y atterrir directement, qu’ils viennent d’une recherche SEO, d’une publicité, d’un email marketing ou même d’un lien partagé sur les réseaux sociaux. Ces pages doivent donc convaincre rapidement et efficacement.
Mais ce n’est pas tout. Une fiche produit optimisée est aussi un atout redoutable pour votre stratégie SEO. En soignant les descriptions, les titres, les balises et les contenus visuels, vous améliorez votre positionnement dans les moteurs de recherche. En retour, vous captez un trafic qualifié, directement intéressé par vos produits.
Une fiche produit réussie doit être :
- stratégique pour convertir les visiteurs en clients ;
- attractive pour capter l’attention dès les premières secondes ;
- complète pour répondre aux principales questions de vos visiteurs ;
- optimisée pour générer du trafic organique et s’aligner sur les requêtes clés.
Chez AmphiBee Agence WordPress, on le sait : chaque détail compte pour transformer une fiche produit en un levier de performance. Nous n’utilisons jamais de “hack magique”, mais toujours des bonnes pratiques adaptées à nos clients et à leurs cibles.
Un projet de site e-commerce ?
Faites appel à nos experts pour développer votre futur site !
Nous contacterModèle de fiche produit qui allie UX, Conversion et SEO

Utilisez une image pour capter l’attention
L’image principale est le premier élément que vos visiteurs voient. Elle doit capter leur attention instantanément. Privilégiez une photo haute qualité qui montre le produit sous son meilleur angle. Par exemple :
- Pour un e-commerce de mode, une photo en situation avec un modèle portant l’article aide le client à se projeter.
- Pour un site high-tech, une vue nette du produit avec zoom intégré rassure sur les détails techniques.
Ajoutez des éléments de confiance près de l’image pour crédibiliser votre offre :
- une note client ;
- une icône « Best-seller » ;
- un label de qualité (ex. : “Fabriqué en France” ou “Garantie 2 ans”).
Une fiche produit de montre pourrait afficher l’image de l’article portée au poignet, accompagnée d’un encart « 4,8 ★ (1000 avis) ». Évidemment, ne mettez que de vrais avis et si possible, utilisez des plateformes vérifiées comme Trust Pilot ou Avis Vérifiés. Une image bien optimisée et un visuel dynamique augmentent considérablement l’ajout au panier.
La première image doit être accrocheuse, mais elle ne doit pas être seule. Présentez votre produit sous différents angles.
Mettez en avant deux avantages clés
L’enjeu, c’est de valoriser les deux plus gros avantages de votre produit pour convaincre rapidement votre potentiel acheteur. Chaque avantage doit être présenté avec une image ou une icône pour capter visuellement l’attention. Ne parlez pas de caractéristiques, mais bel et bien de bénéfices.
Par exemple, si vous vendez un robot de cuisine :
- Gain de temps → Une image du robot en action avec un visuel « Préparez un repas en 10 minutes ».
- Polyvalence → Une icône montrant toutes les fonctions disponibles (hacher, cuire, mixer).
Le combo visuel et texte fonctionne parfaitement pour communiquer rapidement et clairement les avantages d’acheter votre produit. Cela évite les descriptions trop longues tout en restant percutant.
Autre exemple : sur un site de produits pour sportifs, un vélo pourrait être présenté avec « Léger et robuste (8 kg seulement) » et « Performances optimales pour les longues distances ». Soyez direct et répondez aux attentes principales de vos clients. Pour ça, pas de secret, vous devez connaître votre cible (ou vos cibles) sur le bout des doigts.
Présentez les caractéristiques principales avec des icônes
Pour rendre vos fiches produit plus lisibles, utilisez des icônes pour présenter les atout principaux du produit. L’objectif ? Une compréhension rapide et claire des points forts. Les icônes facilitent le scan visuel et répondent aux questions clés des visiteurs en un clin d’œil.
Par exemple, pour un e-commerce de produits électroménagers, ajoutez des icônes pour représenter : « Efficacité énergétique A++ », « Garantie 5 ans » et « Livraison gratuite ».
Vous pouvez en ajouter jusqu’à 5 pour présenter les bénéfices principaux sans surcharger la page. Pour un site vendant des tentes de camping, des icônes comme « Imperméable », « Facile à monter en 10 min » et « Capacité : 4 personnes » rassurent immédiatement. Grâce à des visuels simples et épurés, vos visiteurs savent pourquoi ce produit est fait pour eux, sans avoir à déchiffrer toutes les petites lignes.
Décrivez les bénéfices du produit
Distinguez bien caractéristiques et bénéfices. Là où les caractéristiques expliquent le « quoi » (ex. : batterie 5000mAh), les bénéfices montrent le « pourquoi » (ex. : autonomie de 2 jours sans recharge). Personne ne veut d’une batterie 5000mAh, mais tout le monde veut passer deux jours sans avoir à recharger son téléphone.
Créez une section spécifique pour détailler les bénéfices majeurs et associez-les à des visuels engageants.
Pour une boutique de cosmétiques, au lieu de simplement écrire « Crème hydratante avec acide hyaluronique », dites :
- « Hydrate en profondeur pour une peau douce pendant 24h », avec une image avant/après.
- « Texture légère et non collante pour un confort quotidien ».
L’objectif est d’aider le client à visualiser l’impact du produit dans sa vie.
Vous vendez une montre connectée ? Montrez à quoi ressemble le « Suivi quotidien de votre santé » grâce à un visuel du suivi cardiaque en temps réel. Bref, oubliez les caractéristiques et rendez le bénéfice concret pour convaincre.
Expliquez le fonctionnement en toute simplicité
Votre utilisateur va forcément se demander : « Et comment ça marche ? ».
Présentez le fonctionnement du produit en étapes simples et visuelles pour éviter les incompréhensions.
Vous voulez lui expliquer comment fonctionne sa future machine à café ? Dites-le simplement :
- Étape 1 → Ajoutez l’eau et le café moulu.
- Étape 2 → Appuyez sur le bouton.
- Étape 3 → Profitez d’un café voluptueux en 30 secondes.
Utilisez des visuels pour illustrer chaque étape (vous l’avez compris, une image vaut 1 000 mots). Cela rassure les visiteurs en clarifiant l’utilisation du produit.
Autre exemple concret : une boutique de logiciels pourrait présenter le processus d’installation en 3 étapes (Téléchargement → Installation → Prise en main). Des explications limpides réduisent les doutes et augmentent les chances de conversion.
Besoin d'accompagnement pour votre site e-commerce ?
Confiez votre projet à des experts du e-commerce !
Contactez-nousProposez des produits complémentaires
La section des produits complémentaires est stratégique pour augmenter le panier moyen. Et ça, c’est le nerf de la guerre en e-commerce : maintenant que vous avez attiré un nouveau client sur votre site, vous avez tout intérêt à lui vendre plus. Proposez des articles connexes ou des alternatives pour encourager l’upsell. Par exemple, sur un site de chaussures, suggérez des chaussettes techniques ou un spray imperméabilisant.
Pour que cette section soit efficace :
- Affichez des visuels clairs, des prix et des boutons « Ajouter au panier ».
- Utilisez des outils comme WooCommerce Product Recommendations pour automatiser ces suggestions en fonction du comportement utilisateur.
Vous vendez des smartphones ? Sur leur fiche produit, proposez des accessoires comme une coque, un chargeur rapide ou des écouteurs. Le visiteur a ainsi toutes les options sous la main pour compléter son achat sans effort.
Bien conçue, cette section permet de répondre aux besoins du client tout en augmentant votre panier moyen, et donc, votre chiffre d’affaires.
Intégrez une preuve sociale dynamique
La preuve sociale est un levier puissant pour la conversion. Elle rassure vos visiteurs et réduit leurs hésitations. Soyez honnête : quand avez-vous acheté un produit (ou réservé un hôtel) sans regarder les avis clients ? Nous, ça fait (très) longtemps.
Intégrez un carrousel d’avis clients avec des notes étoiles et des témoignages authentiques. Pour aller plus loin, proposez des avis vidéo : un format dynamique qui humanise la recommandation et génère plus de confiance.
Vous avez une boutique de cosmétiques ? Montrez des avis clients comme « Texture agréable, ma peau est hydratée toute la journée » avec une photo avant/après. À nouveau, les plateformes d’avis vérifiés jouent en votre faveur.
Positionnez cette section près du CTA pour que vos visiteurs soient convaincus au moment crucial. Une fiche produit avec des avis positifs renforce votre crédibilité et améliore votre taux de conversion.
Positionnez un CTA bien visible
Le Call-to-Action est aussi un élément indispensable pour aider votre visiteur à passer à l’achat. Placez-le de manière stratégique après les sections d’avantages, de caractéristiques et de preuve sociale pour guider vos visiteurs naturellement vers l’achat.
Pour être efficace :
- Le CTA doit être clair, imposant et visuellement distinct.
- Utilisez un bouton aux couleurs contrastées avec un texte engageant comme « Ajouter au panier », « Achetez maintenant » ou « Profitez de l’offre ».
- Ajoutez également un élément d’urgence ou une garantie : « Stock limité » ou « Satisfait ou remboursé 30 jours ».
Vous pouvez placer un CTA jaune vif avec « Commandez en 1 clic ». Le CTA doit ressortir visuellement pour que l’utilisateur n’ait aucun doute sur la prochaine étape à suivre. Le jaune est une bonne couleur parce que beaucoup utilisée (notamment sur le géant Amazon). L’utilisateur l’a donc associé un bouton sur lequel il faut cliquer.
Comparez avec les concurrents
Un tableau comparatif est un outil puissant pour justifier pourquoi il faut vous choisir vous, et pas votre concurrent. Il répond aux questions subconscientes des clients : « Pourquoi choisir ce produit plutôt qu’un autre ? ». Montrez de façon claire et visuelle en quoi votre produit se distingue : performances, qualité, garantie ou prix.
Par exemple, sur une fiche produit d’aspirateur, comparez :
- les puissances d’aspiration → 2000W contre 1600W pour les concurrents ;
- l’autonomie → 60 min vs. 40 min ;
- la garantie → 5 ans vs. 2 ans.
Utilisez des cases à cocher ✅ pour mettre en valeur vos atouts. Cette approche donne une réponse rationnelle à l’hésitation, tout en simplifiant la prise de décision. Bien utilisé, un tableau comparatif renforce votre crédibilité et votre positionnement.
Anticipez les objections avec une FAQ
Une FAQ (Foire Aux Questions) permet de lever les dernières barrières à l’achat. Elle répond aux doutes les plus fréquents de vos visiteurs et évite qu’ils quittent votre site pour chercher une réponse ailleurs. Identifiez les questions récurrentes de vos clients, comme :
- « Quels sont les délais de livraison ? »
- « Comment retourner un produit ? »
- « Ce produit est-il compatible avec… ? »
Pour une boutique de high-tech, une FAQ pourrait préciser « Comment configurer l’appareil en quelques étapes ? ». Rédigez des réponses concises et rassurantes. En bonus, ajoutez un CTA pour relancer la conversion à la fin de cette section.
Sur AmphiBee, nous utilisons très régulièrement les FAQ, que ça soit sur nos articles de blog ou sur nos landing pages.
Maintenez l’intérêt jusqu’à la fin de la page
Si votre visiteur est encore là, c’est qu’il a encore besoin d’être rassuré. Il veut être sûr de faire le bon choix. Maintenez son attention avec un dernier titre accrocheur et une image finale impactante. Ce visuel doit renforcer l’envie d’achat ou illustrer une situation d’utilisation du produit.
Par exemple, pour une fiche produit de meuble, terminez avec une photo inspirante d’une pièce décorée. Pour des articles de sport, montrez le produit en action : un cycliste sur son vélo ou un randonneur équipé. Ajoutez une promesse claire comme « Rejoignez 10 000 clients satisfaits ».
Une fin soignée permet de réaffirmer la valeur de votre offre et de guider vos visiteurs vers le CTA final.
Offrez une dernière opportunité de conversion
Répétez votre CTA en bas de page pour faciliter la conversion des visiteurs qui ont lu jusqu’au bout. À ce stade, ajoutez des signaux de confiance pour rassurer :
- une icône d’expédition rapide ;
- la politique de retours (gratuits ou non) ;
- le paiement sécurisé avec logos (Visa, PayPal, etc.).
Un site de vêtements pourrait afficher « Livraison offerte dès 50€ d’achat » et des icônes « Retour gratuit sous 30 jours » juste au-dessus du bouton « Ajouter au panier ». Cette répétition du CTA combinée aux éléments de réassurance réduit les hésitations finales.
Soignez le footer
Le footer clôt votre fiche produit (et chacune des pages de votre site web), mais ce n’est pas une simple formalité. Il doit être structuré et utile pour faciliter la navigation et offrir des opportunités supplémentaires de conversion. Intégrez :
- des liens vers vos pages clés : contact, FAQ, CGV ;
- vos icônes de réseaux sociaux ;
- Un CTA pour s’abonner à la newsletter avec un texte engageant : « Rejoignez-nous pour recevoir nos offres exclusives ».
Ajoutez des informations rassurantes comme vos coordonnées, des badges de sécurité ou des labels de qualité. Un footer bien conçu permet de capter les visiteurs qui hésitent encore et de les orienter vers d’autres pages stratégiques. Évidemment, n’oubliez pas les obligations légales
Vous avez du mal à optimiser vos fiches produits ?
Pas de soucis, on peut s’en occuper !
Contactez-nousLes exemples de fiches produit qui vont vous inspirer
Décathlon

Décathlon excelle dans la conception de fiches produit simples, complètes et performantes. Chaque page produit est pensée pour répondre aux attentes des utilisateurs avec :
- Une photo principale claire du produit et plusieurs vues (situation d’usage, détails techniques et même une vidéo pour bien choisir son vélo).
- Des bénéfices mis en avant : légèreté, résistance ou facilité d’utilisation.
- Une section « Caractéristiques » détaillée pour les plus exigeants, avec des infos techniques essentielles (poids, dimensions, matériaux).
- Des avis clients dynamiques qui renforcent la crédibilité et rassurent les acheteurs.
- Un CTA bien visible comme « Ajouter au panier » placé stratégiquement près des informations clés.
Décathlon propose aussi des produits complémentaires pour inciter à l’upsell : accessoires, vêtements techniques ou équipements associés, mais aussi des produits similaires La navigation reste fluide, le design épuré et les informations sont structurées pour faciliter la décision d’achat.
Leroidumatelas
La fiche produit du Roi du Matelas est un modèle pour les sites e-commerce spécialisés.

Voici ce qui fonctionne :
- Des visuels multiples et comparatifs : chaque matelas est présenté sous plusieurs angles et avec des schémas techniques pour rassurer sur les dimensions et le confort.
- Des bénéfices client bien identifiés : ergonomie, soutien ferme, indépendance de couchage… avec des icônes simples pour illustrer chaque avantage.
- Une preuve sociale efficace : des avis clients vérifiés et un système de notation pour orienter les choix.
- Une description complète : technologie utilisée, bénéfices pour le client, options de livraison… Tout y est.
Le CTA final, mis en valeur avec un design contrasté, incite à l’action tout en rassurant les visiteurs avec des icônes de garantie et de retours gratuits.
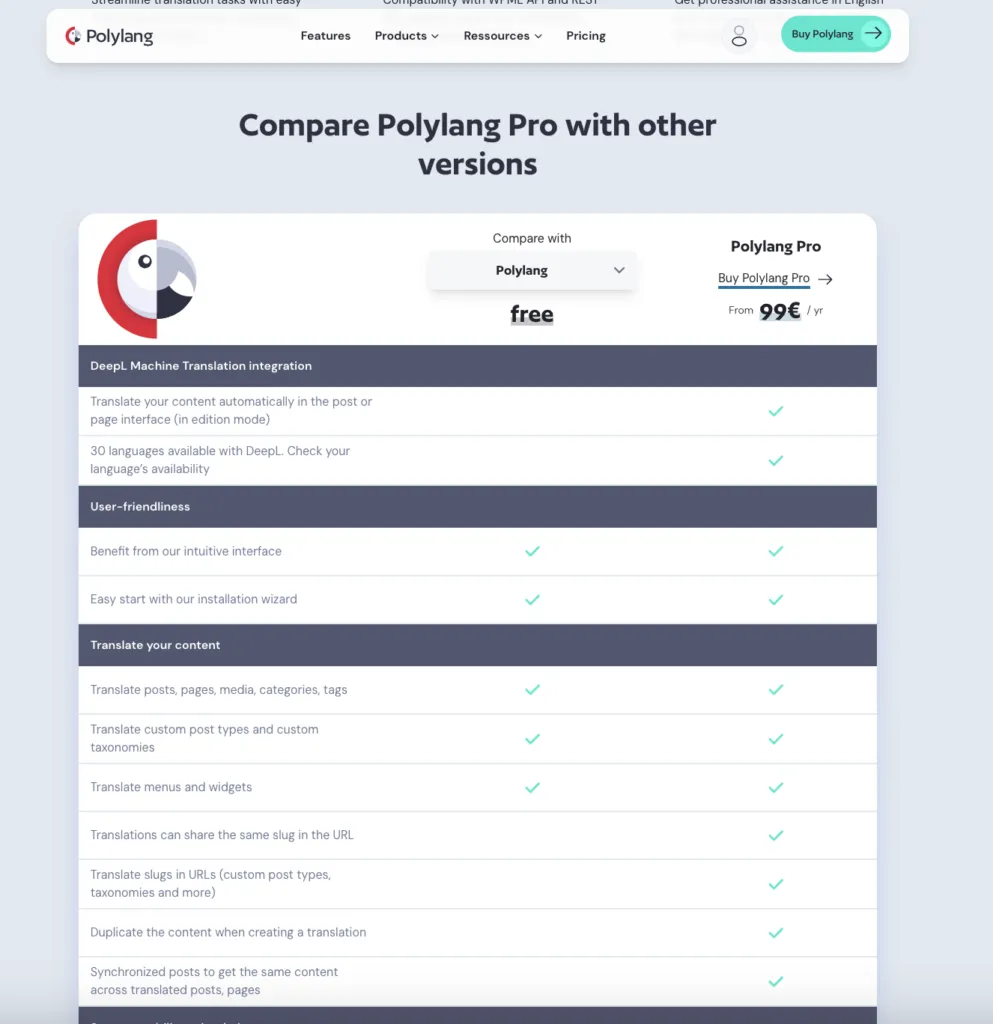
Polylang
Polylang, spécialiste des extensions WordPress multilingues, montre qu’une fiche produit technique peut être claire, facile à comprendre et attractive.

Leur page produit inclut :
- les fonctionnalités du produit ;
- un tableau comparatif des différentes offres ;
- un ajout au panier simplifié ;
- un CTA dans une couleur distincte.
D'ailleurs, le site de Polylang a été développé par AmphiBee
Et on en est très fiers ! Alors contactez-nous pour un site de qualité 😉
Nous contacterNutrimuscle
Nutrimuscle propose des fiches produit exemplaires pour les sites de nutrition et compléments alimentaires.

Chaque page répond aux attentes précises des acheteurs avec :
- des photos haute qualité du produit (packaging et poudre/forme en usage) ;
- une mise en avant des bénéfices : renforcement musculaire, récupération rapide, avec des explications claires et des visuels simples ;
- une section « Ingrédients et transparence » : idéale pour rassurer sur la qualité des produits. Les tableaux nutritionnels sont détaillés et lisibles.
- de la preuve sociale avec des avis clients authentiques notés par étoiles ;
- des produits complémentaires suggérés pour inciter à l’upsell (shakers, vitamines, autres compléments).
L’expérience utilisateur est fluide, le contenu optimisé pour le SEO et les CTA comme « Ajouter au panier » sont toujours à portée de clic.
Dijo.fr

La marque de compléments alimentaires Dijo combine minimalisme et efficacité dans ses fiches produit. Voici ce qui les distingue :
- des visuels élégants et lifestyle : des photos de haute qualité montrant les produits en situation (dans une cuisine, sur une étagère, sur un plateau).
- une mise en avant des bénéfices clés : « Améliore la digestion », « Réduit les ballonnements » avec des textes courts et percutants ;
- une preuve sociale dynamique : des témoignages clients détaillés et des notes sous forme d’étoiles ;
- des caractéristiques essentielles présentées avec des icônes : format, durée de cure, compatibilité vegan ;
- une section FAQ simple et rassurante pour répondre aux doutes fréquents comme « En combien de temps les effets sont-ils visibles ? »
En plus, comme Nutrimuscle, Dijo.fr propose différentes formules pour l’achat : des achats uniques, mais aussi des abonnements, qui permettent d’augmenter directement le nombre d’achats, et donc, votre chiffre d’affaires.
La fiche produit, c’est le cœur de votre site e-commerce. Bien conçue, elle informe, rassure et guide vos visiteurs vers l’achat. En soignant chaque élément, des images aux bénéfices clients, en passant par les avis et les CTA, vous améliorez l’expérience utilisateur tout en optimisant vos conversions. Inspirez-vous des exemples concrets et des bonnes pratiques partagées ici pour des fiches produits claires, efficaces et adaptées à vos objectifs.